| Главная » Статьи » Новости » Веб-разработка |
Обзор HTML 5.0? Часть 1
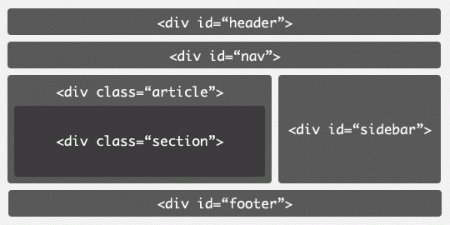
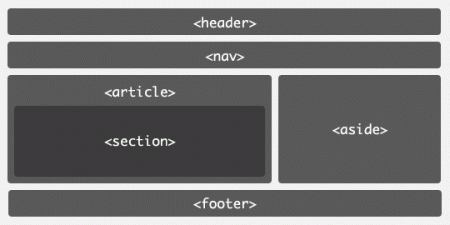
Веб-технологии постоянно эволюционируют. Каждый день создаются новые сайты, которые расширяют возможности HTML. HTML 4 существует в течение почти десяти лет, но издатели ищут новые способы расширения функционала этого формата. Однако разнообразие языков и браузеров ограничивает некоторые его возможности.  Чтобы дать разработчикам более гибкий, совместимый продукт, а также позволяющий делать проекты более интерактивными и интересными, HTML 5 внедряет и расширяет спектр функций, включая формы управления, API, мультимедиа, структуру и семантику. Работа над HTML 5 была начата в 2004 году. В настоящее время разработки осуществляются в рамках совместных усилий W3C HTML WG и WHATWG. Многие известные компании принимают участие в разработках, в том числе: Apple, Mozilla, Opera, а Microsoft, и ряд других организаций и частных лиц с различными интересами и опытом. Заметим, что спецификация находится еще в стадии разработки, и весьма далека от завершения. Таким образом, вполне возможно, что любые функции, упомянутые в этой статье, могут измениться в будущем. Данная статья призвана описать новые возможности формата HTML версии 5. Структура HTML 5 вводит целый ряд новых элементов, которые делают структуру страниц намного проще. Большинство HTML4 страниц содержат ряд общих структур, например, колонтитулы (шапка и футер страницы) и столбцы, и сегодня это становится уже традицией — выделять их, используя элементы div, присваивая ему класс или id.  На иллюстрации типичный 2х колоночный макет с использованием div элементов, с присвоением им класса или id. Структура сожержит — «шапку» страницы, подвал, навигационное меню и контент, разбитый на 2 колонки — Использование div элементов преимущественно, потому что в текущей версии HTML 4 не хватает семантики для описания этих частей более конкретно. HTML 5 данную проблему решает за счет введения новых элементов, каждый из который имеет свое отдельное название. 
| |
| Просмотров: 722 | Рейтинг: 0.0/0 |
| Всего комментариев: 0 | |